2011年7月21日にAppInventorのバージョンアップが行われました。
App Inventor was updated on July 21st (一部抜粋)
Features:
What’s New?
Added WebViewer component (Issue #61)
Added Text function: “is text empty?”.
Renamed the Yaw property of OrientationSensor to Azimuth, in accordance with changes to Android.
Added Advanced section to blocks editor, allowing getting/setting of properties and calling functions on a component block or a variable that represents a component.
Added support for Z-layering of sprites (Issue #47). Sprites with higher Z values are drawn in front of ones with lower Z values.
Added “Reset connections” to the Connect to Device menu in blocks editor, does an adb restart
Improvements to the Web component (Issue #1584):
Support for setting request headers.
Support for allowing cookies (on Gingerbread or later).
Improved the HtmlTextDecode method by decoding more HTML entities.
Added BuildPostData method.
WebViewerとHideKeyBoardという機能が気になりましたので、備忘録をかねて記します。
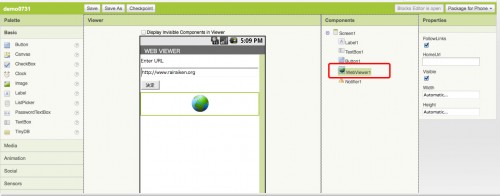
0・まずこんなアプリを作成してみました。
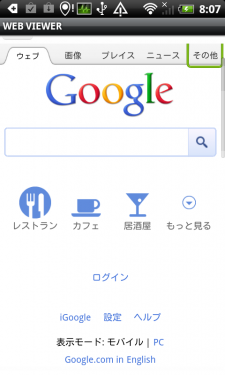
URLを入力すると、下の画面にページを表示してくれるアプリを作成してみました。
1・WebViewer
 AppInventorのスクリーン上に、webページを表示する機能です。
AppInventorのスクリーン上に、webページを表示する機能です。
今までは、ActivityStarterからWebブラウザを起動させてましたが、今のスクリーンのまま使えるので活用できるかと思います。
コンポーネントの場所は、パレットのNot Ready for Prime time項目からWebViewerを選択してください。
PropertieのHomeURLにURLを入力すると、アプリ起動時からそのURLを表示してくれます。
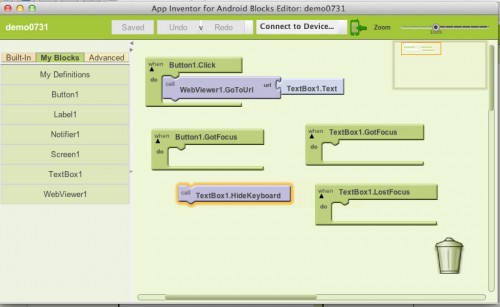
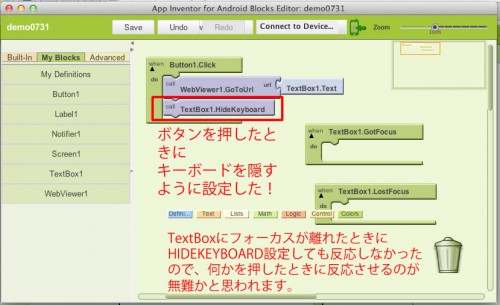
 使い方は、call WebViewer.GoToUrlに開く先の、URLを入れればそのページを開いてくれます。
使い方は、call WebViewer.GoToUrlに開く先の、URLを入れればそのページを開いてくれます。
今回は、ボタン1を押したときにTextBoxの文字列のURLを開くように設定しますた。
2・HideKeyBoard
これは今まで、AppInventorのバグだったのかもしれませんが、TextBoxに文字を入力したあとにキーボードが消えない事象が起きていました。
このHideKeyBoardは強制的に、キーボードを隠す機能です。便利だと思うのでこれも紹介します。
設定しない場合、TextBoxにURLを入力して決定ボタンを押すと、キーボードが画面に残り非常に邪魔!!
それで、HideKeyBoardをボタン1を押した時に設定するように変更しました。
HideKeyBoardは、MyBlocksのTextBox内にありますのでそこから引っ張ってみてください。
あと、キー入力完了=TextBoxのフォーカスを離れたとき という事で、TextBox.LostFocus時にやればいいじゃないかと考えもありますが、その場合はなぜか反映できませんでした。無難に次の動作の時(ボタンを押したときに)にやるのがいいと思いますね。



 でました。
でました。


コメント